- Understanding Product Development From Concept To Production Process
- Understanding Product Development From Concept To Production Class
We’re a full-cycle software development company. We build web and mobile applications from scratch.
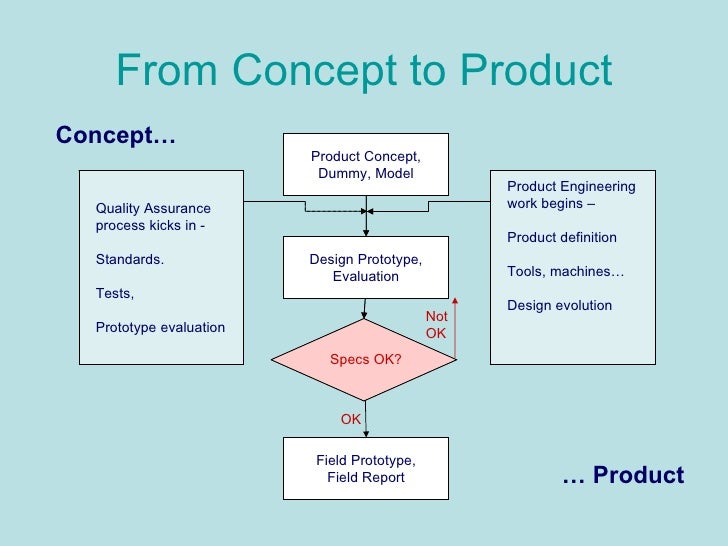
When the production concept was found, a production oriented business dominated the market. This was from the beginning of Capitalism to the mid 1950’s. During the era of the Production concept, Business concerned itself primarily with production, manufacturing, and efficiency issues. The Alpha design and testing is essential in understanding the limitations of the product and in refining the design. Beta The Beta prototype development incorporates the design refinements found in Alpha development and implements them into production tooling, molds, PCBs, subassemblies, enclosures, GUI designs, etc.
Design is one of the stages of website building process. How does design development begin? What are the most essential design process steps? Many people believe it begins with a cup of aromatic coffee, as if it is enough to just make a wish and something handy and smart appears after the double-click of the mouse.
Application design process
Here we’ll elaborate on design and development process steps. Design and development takes a lot of hard work, especially when the initial design concept is something like this:
“Make it beautiful. Like this, but better. And put my photo in the logo.” - Customer
Understanding Product Development From Concept To Production Process
The quote above is funny because it’s also true. A lot of customers don’t have a very solid idea of what they are looking for at the early stages of the graphic design development process. That’s why it takes a skilled team like ours to put together a good design development process.
A designer’s work is a craft, one that needs skills that should be constantly sharpened. To design a successful and living project that is adaptable as time goes on, we must start from scratch and end with fully complete design.
Below is a step by step description (and great example) of what a design development process looks like.
Step 1: Communicate with the customer before starting design and development process
The first step of the whole design process begins with the customer. We discuss all of the important details with them in order to better understand the project’s purpose, the audience it caters to, the problems it can solve, and the overall vision of the customer.
Step 2: Do the research
After talking with the customer, we begin our research. We look at particular details about the product in order to better understand the market it is going into.
At the very least, we:
- define the project’s target audience. A project for everybody is a project for nobody and it will not be in demand.
- study competitors in the market, revealing their strong and weak points.
- decide on an approximate style of the site or application.
- form a collection of elements that will fit in the product.
- select graphic styles, conceptual materials, and think over color schemes and fonts.


Once we’ve completed our research, we show everything to the customer. We provide our customers with a detailed document that includes our findings and a graphic moodboard that helps assess the visual look of the project and adjust it, if needed. After discussing these with the customer and getting their feedback, we provide an estimate of the time required for development.
Step 3: Wireframe design process
If the customer gives the project concept a “go”, the next step is to create wireframes. Wireframes are interactive schematic pages of the site or application’s screens, like a screen blueprint. Although the wireframes have little design go into them initially, they allow us to make a skeleton of the project that shows how different screen blocks connect and what the product’s functionality will be like.
One of the principles of design philosophy among professionals is called Norman’s stool. This is an abstract three-legged stool, the legs of which represent:
1. the business and its problems
2. the users, their needs, and habits of information perception
3. technologies (opportunities and resources).
If you take any of the legs away, the product will not work. All three legs are extremely important and each of them should be equally taken into account while developing the product’s interface.
Wireframes development cannot be carried out without constant feedback and communication with the customer. We provide good examples of what we want to do, get feedback from the customer, make changes, and get feedback again. These iterations are repeated until all of the project’s details are thought over well, carried out, and approved by the client.
In order to create a handy, intuitive interface, it’s important to be user-oriented. It is also important to nail down the smallest details of the product and how it will interact with the user while creating the wireframes. Because a large part of the design process takes place in the minds of the people involved, it’s common to see crucial aspects of the product being missed until they are mocked up.
During this stage, it should become clear which details of the project were missed and what can still be improved or changed. The idea is to find all those missing details here before moving onto HTML/CSS coding or backend development, because making changes there will be a bigger headache than creating a few extra wireframes. Projects that begin with well thought-out wireframes that meet the customer’s needs and overall vision of the product are more successful in development.
After completing the wireframing and verifying the product’s logics and workflow, we proceed with design.
Step 4: Determining the design development process
Wireframing helps us begin developing the project’s visual features. With the wireframes, we can move on to designing a conceptual logo and the application’s homepage or first few screen designs. To do so, we take into account the wireframes and moodboard which was created after doing the research.
It is often the case that early design ideas stick and become a part of the final product as the customer gets accustomed to the look and feel of it. Once we complete the logo and finalize the rest of the homepage designs, we get feedback from the customer and make any corrections required.
After the homepage is approved, we begin working on the design of the site or application’s internal pages. This stage takes a lot of development time because there is a large volume of simple to complex pages and various interface elements that must be created. The smallest details need to be considered in advance; things like entry fields, drop-down menus, potential mistakes, and lost page designs are all factored in at this stage of the process.
If the customer approves the design of these internal pages, we will start to customize the design for mobile devices and tablets. This is a fairly simply task as the overall style of the product has already been established and approved by the customer. However, more minor things should be evaluated at this stage, such as the look of the menu when it’s closed and which blocks should be shown in full or should be substituted by sliders. The behavior of forms and text blocks on the page must be thought over carefully. If the time to create an adaptive design isn’t taken, the final project will not look professional to users that use multiple devices.
Step 5: Preparing resources for post-launch
As the customer checks the final designs of the product pages, our team has time to prepare the resources needed after product launch. When designing an application, all of the icons and pictures must be adjusted to fit the platform being used and colors and font sizes for various screens should be described.
For web projects, a mock up with all of these elements, including color palettes, fonts, and vector icons should be provided to the customer. This will be necessary for future developers to familiarize themselves with the project’s style and design quickly and easily.
At this stage, the designer no longer needs to communicate with the customer as the project is over. These resources are only needed in the case that there will be further development to the project and we are happy to provide this documentation to our customers.
Step 6: Enjoy the final product after design and development stages!
Understanding Product Development From Concept To Production Class
After all of the hard work has been done, after you’ve taken the 6 steps of the design process, the final product is launched and our customers can revel in the celebrations!
If you are looking for a team of designers for your project or if you have more questions about the design process, please don’t hesitate to contact us!
And check out our Dribbble and Behance portfolio.